The Essex Experience is a one stop destination for dining, lodging, arts, and entertainment. The client seeks to created a unified web platform that services both local businesses and their customers.
Agency
Scout Digital
My Role
User Research
High Fidelity UXUI Designer
The Challenge
Unify unique businesses and experiences under a single platform.
The Essex Experience is home to a wide variety of attractions and businesses, although they are not unified under a common identity. This makes it difficult for visitors to plan ahead and for the businesses to collaborate and operate harmoniously.
Measurements of Success
During the discovery process, it was essential for our team and the client to align on the primary goals of the platform. Throughout the project, this north star would allow us to evaluate the functionality and success of specific features and requests.
1. This platform must equally service both the visitors and businesses within the Essex Experience.
2. Build a platform that drives customer awareness, visits, stays and spending across the Essex Experience campus.
3. Build community between the businesses within the Essex Experience, by creating a seamless platform to advertise and collaborate.
Defining User Needs
Our team conducted interviews with 5 businesses within the Essex Experience. We also surveyed business owners and their customers via a digital questionnaire.
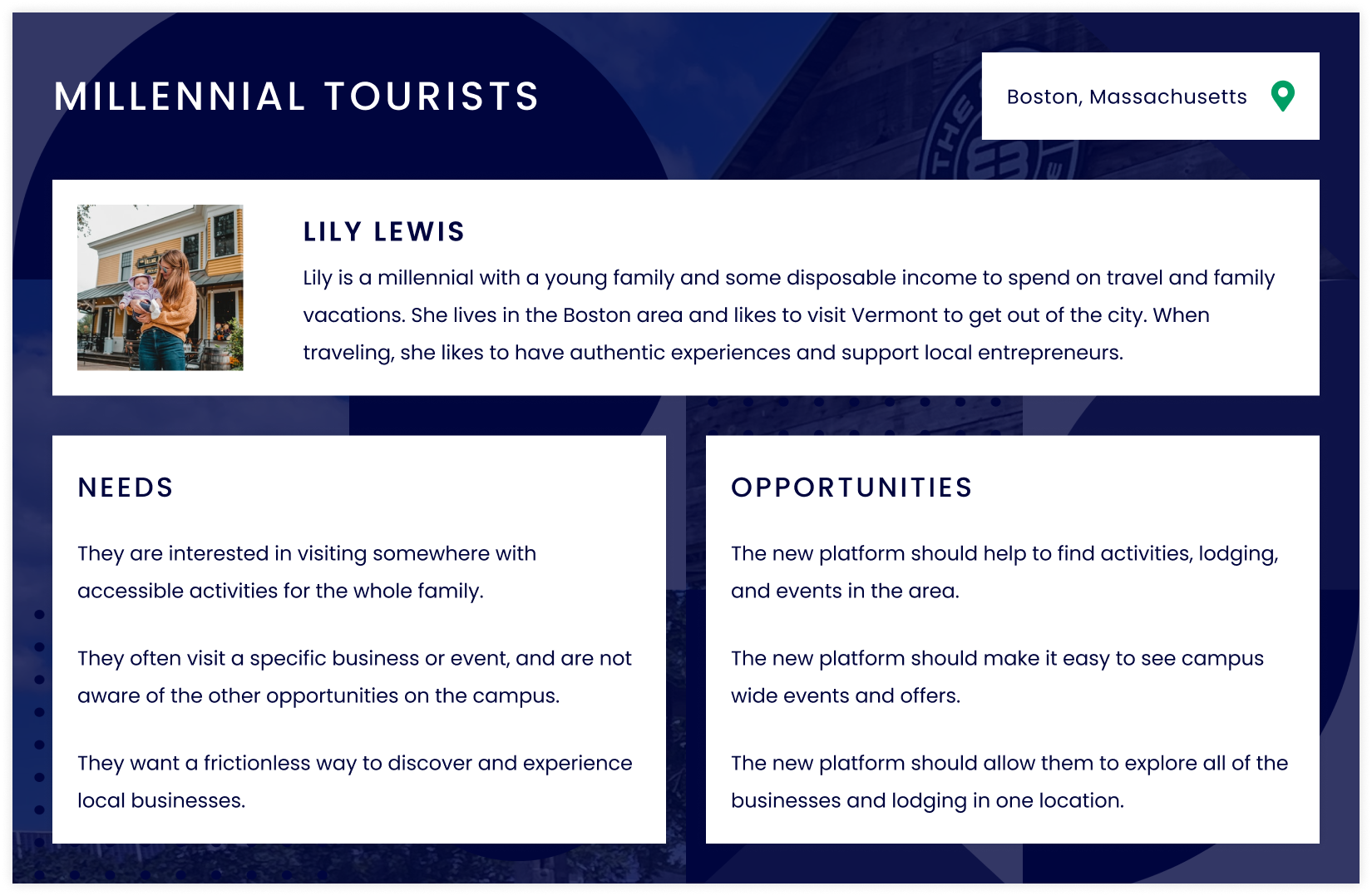
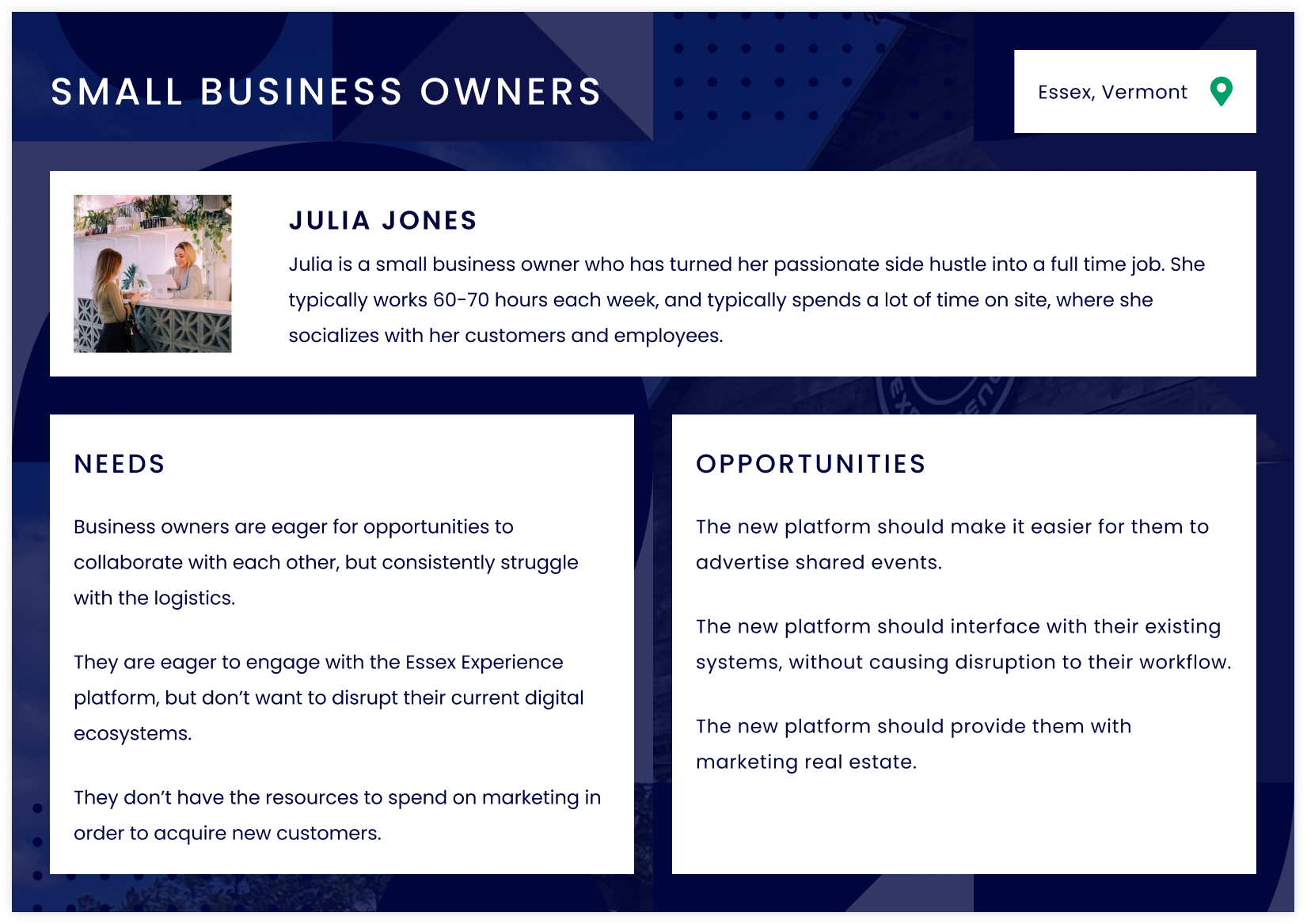
Our findings helped to define the following personas:


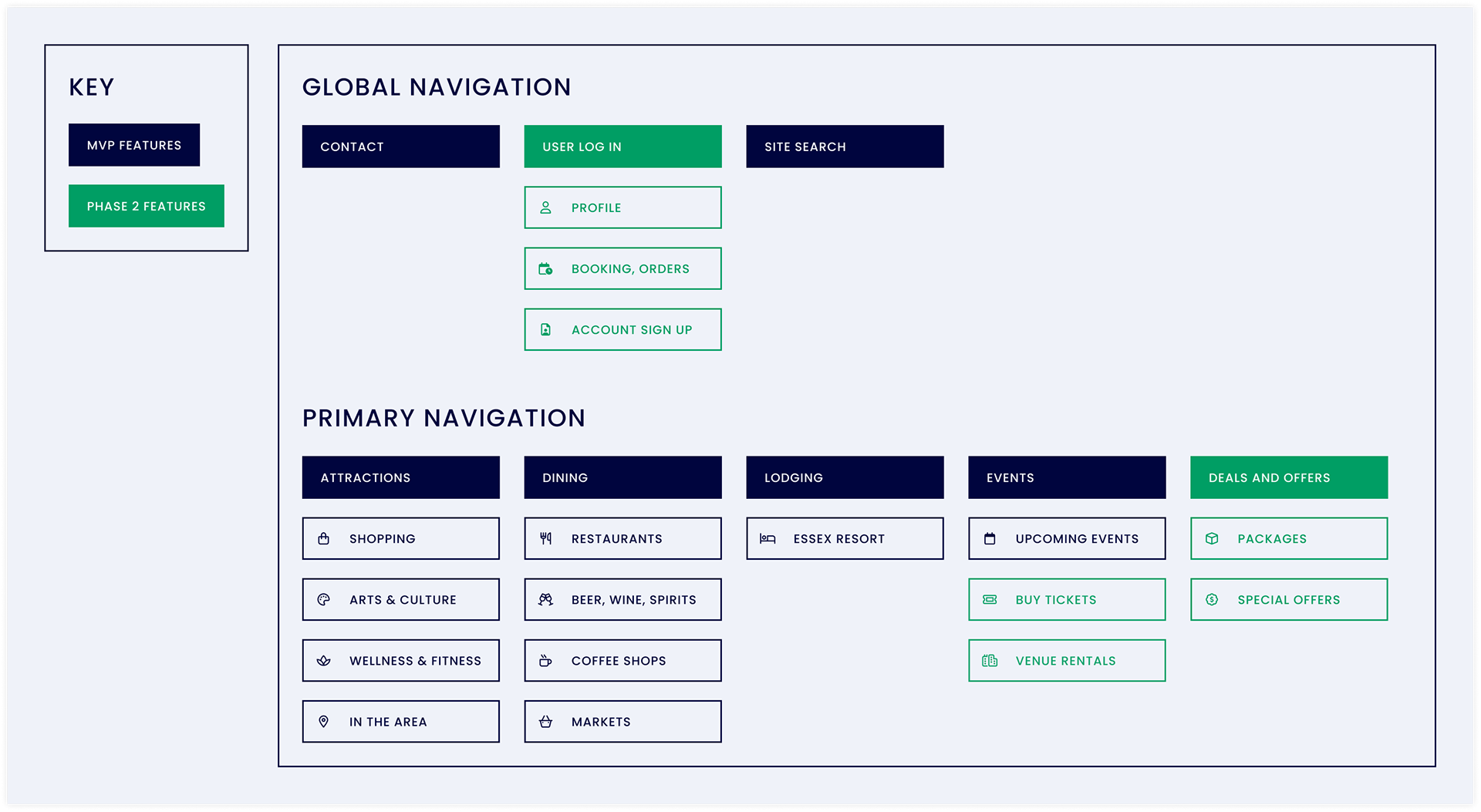
Information Architecture
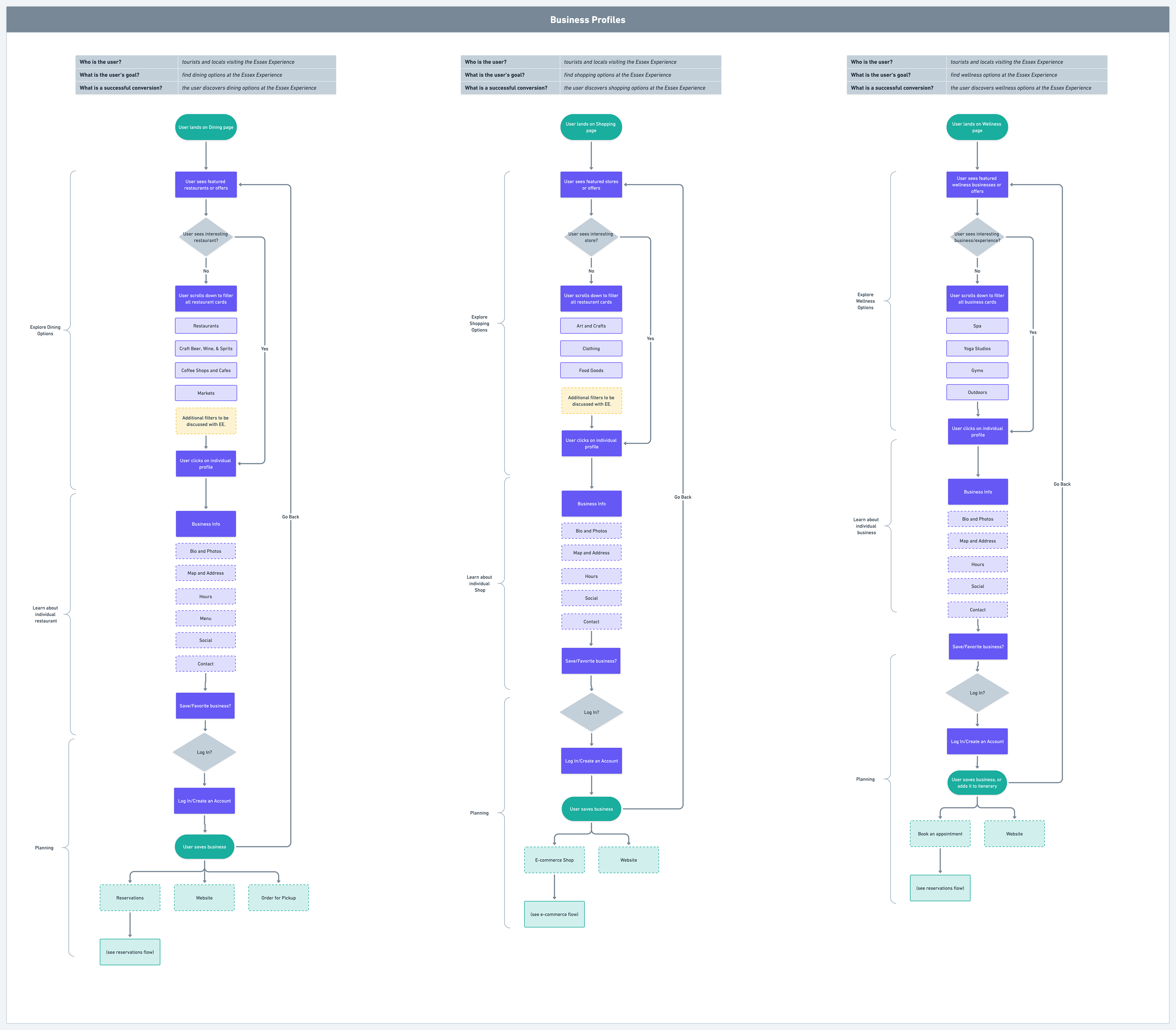
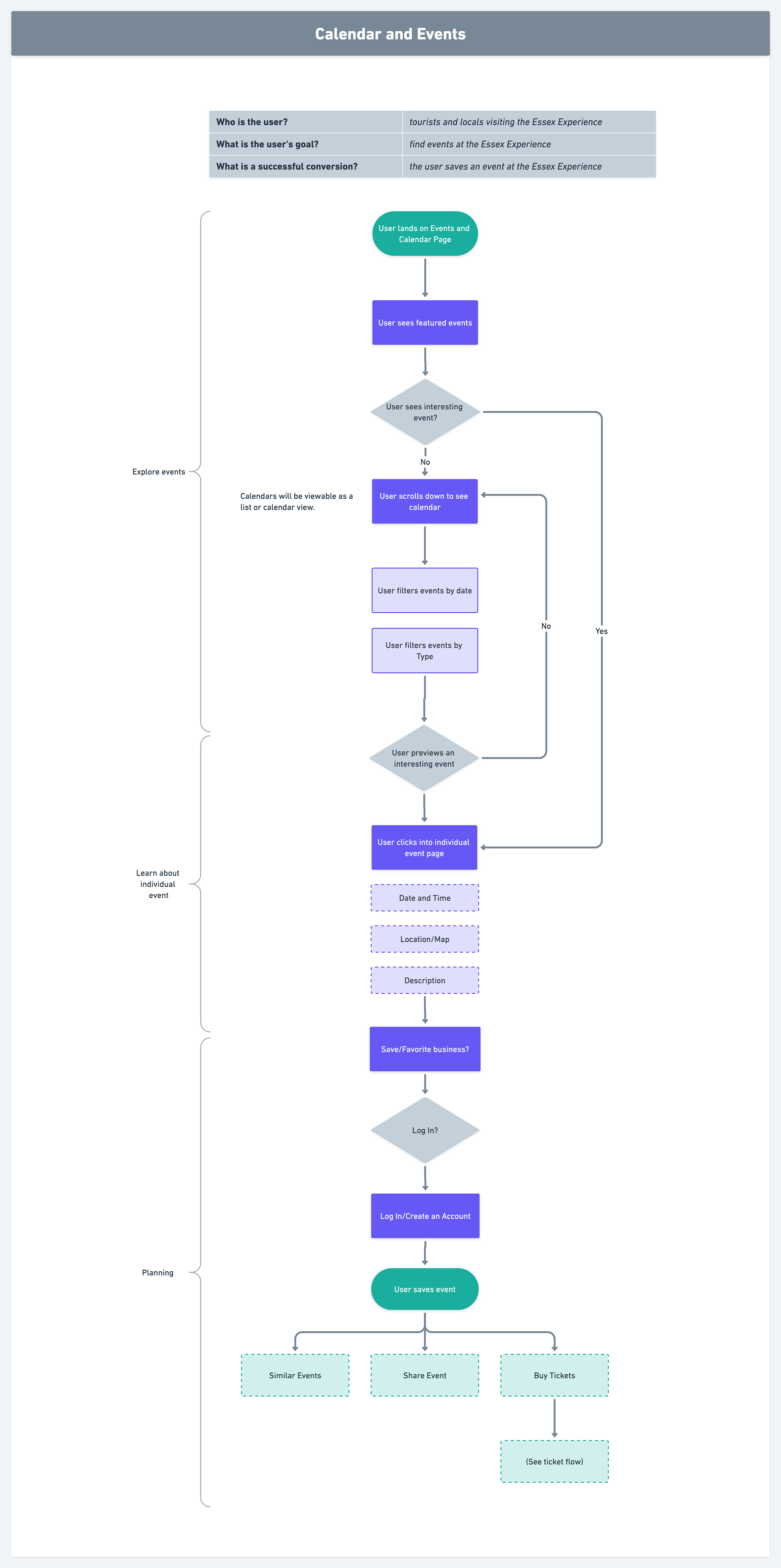
Based on the insights we gained from the interviews, surveys, and a competitive analysis, We defined several essential user flows and built a sitemap for the Essex Experience. With multiple stakeholders on this project, it was essential to consider all feature requests through the lens of the end user’s goals. Given the complexity and legacy of systems that were already in place, we prioritized MVP features that would most immediately solve the users needs, versus wish list items to revisit in future project phases.



Exploring Solutions with Wireframes
Based on the information architecture, we mocked up wireframes as a means of exploring the overall layout and structure of the site. This process helped to confirm functionality with both the client and the front end development team.
Prototyping the Solution
I created my high fidelity mockups in Figma for the client to review and provide feedback.